•3 min read
What is NextJs?
A traditional react app is rendered client-side where the browser starts with a shell of an HTML page lacking any rendered content, from there the browser fetches the javascript file containing the react code to render content to the page and make it interactive but there are two major drawbacks with client-side rendering.
- The content is not reliably indexed by all the search engines or read by social media link bots
- It can take longer to reach the contentful paint when a user first lands on the webpage.
next is a framework that allows you to build a react app but render the content in advance on the server. So the first thing a user or search bot sees is the fully rendered HTML. After receiving this initial page, client-side rendering (hydration) takes over and it works just like a traditional react app (fully responsive). It's the best of both worlds. Fully rendered content for bots and highly interactive content for the users.
Inside of a typical nextjs app, you have a pages directory and each javascript file defined here exports a react component that represents a route in the application. In other words, the file structure here mirrors the actual URLs that the user will navigate to. And next provides its own router to make navigation seamless.
But the real magic comes into play when we talk about data fetching because next can perform multiple server rendering strategies from a single project.

Static generation or pre-rendering allows you to render your pages at build time.
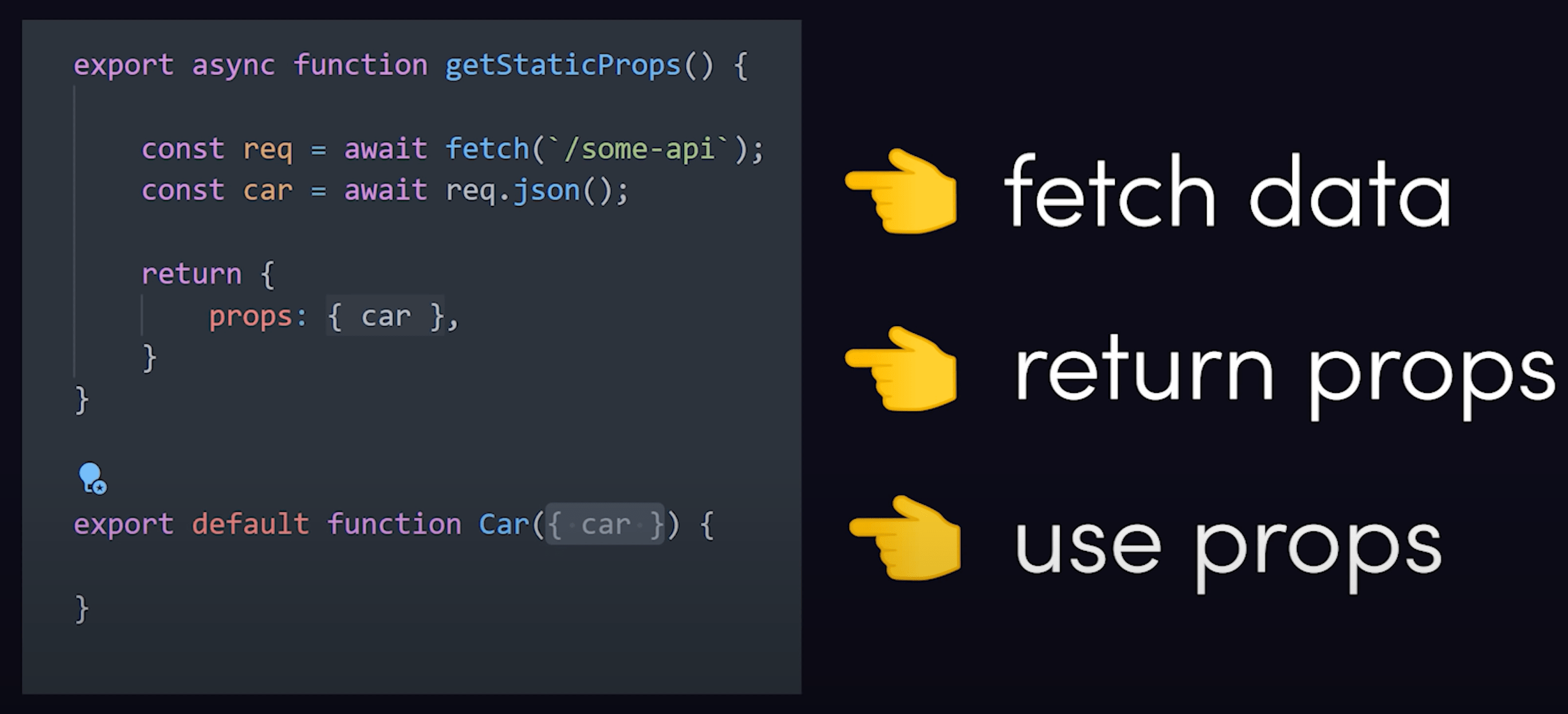
Each page or a component can implement a function called getStaticProps, it
might fetch the data from a cloud database then pass the data as props to the
component.

It makes life very simple because you can then build your app to render out all the HTML locally and upload it to a storage bucket or static host where it can be easily cached by a CDN that works great for a blog or any kind of app where the data doesn't change often.
But there's a couple of trade-offs here.
1. Data may become stale
If the data on the server changes, you need to rebuild and redeploy your site in order for those changes to be reflected.
2. Hard to scale too many pages
If your website has a million pages, it'll be very slow and difficult to pre-render all of them.
That makes static generation most well-suited for data that doesn't change often and for sites that have a relatively low number of total pages. A good example would be a blog because it might have a few hundreds of pages and those pages likely won't change on a daily basis.
But if the data does change often, then you can implement Server-side rendering.

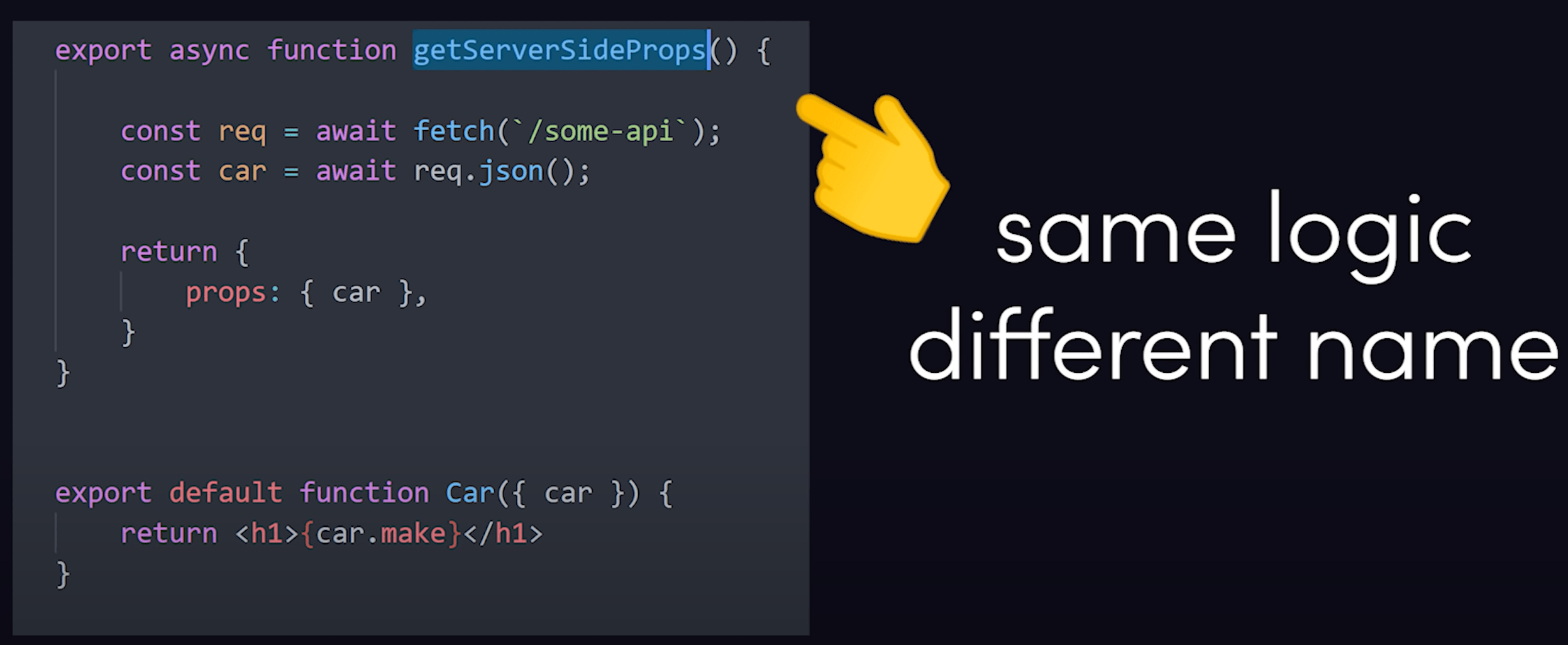
It builds the HTML page each time it's requested by the user. In the component
we implement data fetching with the getServersideProps function

Instead of running at build time, this function runs at request time. That means the page will fetch the latest data on the server each time a new request comes in. That's great for pages with rapidly changing data.
But maybe you want something in between. Then another option is incremental static regeneration

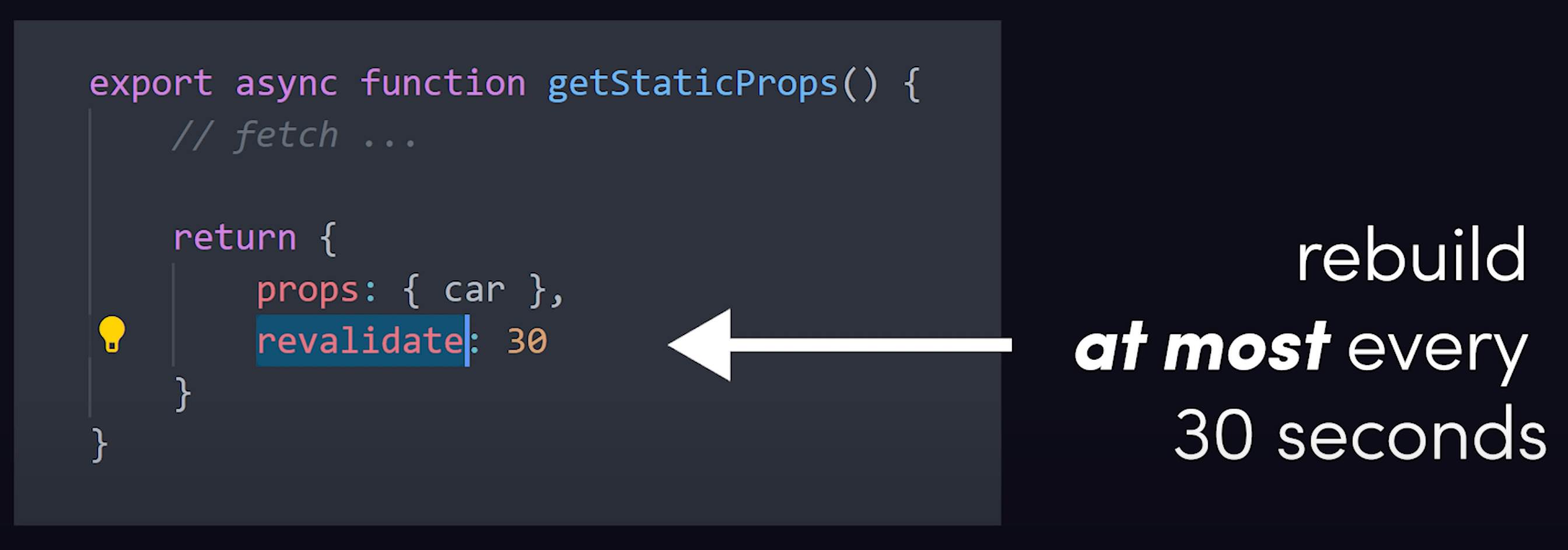
By simply adding a revalidate option to getStaticProps, next can regenerate a
page whenever a new request comes in within a certain time interval.

Was this helpful?
Let me know what you think